by jay patel

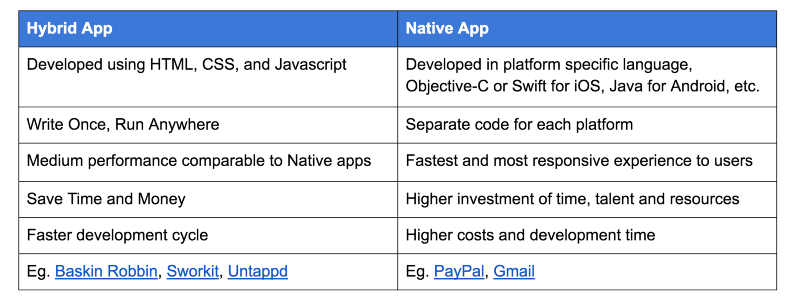
As it’s an internal app, native performance wasn’t our first priority. Our goal was to deliver it as soon as possible with minimum maintenance. Here are the few comparisons why we choose Hybrid over Native framework.
 Hybrid vs Native app
Hybrid vs Native app
There are so many hybrid mobile frameworks such as Ionic, NativeScript, React Native, Xamarin, PhoneGap etc. We decided to evaluate top 2 hybrid frameworks —Ionic and React Native
Ionic versus React Native - let’s check out the differences between the two:
|
Platform/Capabilities |
Ionic |
React Native |
|
General Idea |
Web Technologies for improved portability |
Use functional user interface |
|
Code Language |
Typescript (It is a typed superset of JS that compiles to simple & clean JS on any browser) |
JSX (It is a syntax extension that optimizes the code while compiling the code to JS) |
|
Ease of Learning |
More pre-developed & pre-styled components |
Very few pre-developed components |
|
Ease of Development |
Needs to be written only once, but can be executed anywhere |
Needs to be learned only once and becomes easy to write on any platform |
|
Code Reusability |
Reuse the code to develop Android, iOS, Windows Phone, Web, Desktop & Progressive Web Apps |
Reuse the code to develop Android, iOS & Windows Phone Apps |
|
Code Performance |
Okay, as it uses WebView |
Excellent, as there’s no WebView |
|
Code Testing |
Testing can be done on any browser |
Testing needs emulator or a real mobile device |
|
Phone Hardware Accessibility |
Apache Cordova is used |
React Native itself is capable enough |
|
Community Support |
Strong |
Strong |
|
Documentation |
Simple, clean & consistent |
Very basic |
Our team was familiar with technologies like HTML, CSS, JavaScript, Java etc. and had no experience with React. Ionic rich pre-built components, typescript simplicity and vast support of platforms convinced us to go with it for our mobile app.
Ionic is the only mobile app stack that enables web developers to build apps for all major app stores and the mobile web with a single code base. And with Ionic’s Platform Continuity, your app looks and feels at home on every device. Ionic community has developed more than 4M ionic apps.
Free & Open Source — 100% source code on Github
Fully Cross-Platform — IOS, Android, Windows, Web, Desktop, PWA
Premier Native Plugins — Camera, Bluetooth, Push Notifications
First-class Documentation — Clear and Consistent
Ionic 2 is based on Angular 2 which is based on TypeScript. Typescript is a typed superset of Javascript that compiles to plain JavaScript. Angular 2 is the successor of the overwhelmingly successful Angular.js framework. Angular 2 is faster than Angular 1 and offers a much more flexible and modular development approach.
Progressive Web Apps bring features we expect from native apps to the mobile browser experience. Ionic apps enable developers to get the best of both worlds: cross-platform app store deployment on iOS, Android, and Windows, along with deployment to the mobile web as a Progressive Web App with the same code. See this amazing video to see power of PWA- https://www.youtube.com/watch?v=MxTaDhwJDLg
We deployed our in iOS platform
Boot up time is as fast as native iOS app
App transitions are very smooth even with graphs drawn using highcharts
React Native
An Overview of React Native – Mobile App Development Framework
React Native is developed by a software engineer at Facebook. Using React Native framework, the top applications like Facebook, Skype, Instagram etc. are developed. It is mainly based on JavaScript & allows the developers to build mobile apps for iOS and Android using JavaScript. It allows developers to utilize the existing code.
Pros/Advantages/Strong Points of React Native framework :
Great Response Time.
Uses Native UI Components.
Reusable Codes.
Open Source & Powerful Performance.
More stable & easier to maintain.
Powerful Performance
Easy to integrate native features
Easy to separate specific features for ios and android in short time without a need to write whole code again.
Large community for ready node package using that we can make fast development and cost-effective.
Below is the comparison of Ionic app and React Native app.
Ionic is a typical hybrid development framework. It uses web technologies to write and render the application, and requires PhoneGap/Cordova bridges to access native features. Then it will try to reproduce native behaviors to provide the best user experience.
What about Ionic Native you’re asking? Don’t be mistaken by the name. Ionic Native is a new name for what used to be called ngCordova. It’s simply the new Ionic way to use existing Cordova and PhoneGap plugins. Ionic Native will not make your app native.
Developing in React Native is primarily done with Javascript, which means that most of the code you need to get started can be shared across platforms. However, where hybrid apps render using HTML and CSS, React Native will render using native components. This means that the user experience will generally be closer to other native apps as they will follow the patterns imposed by the operating system. Often, this also comes with better performance and smoother animations.
The hiccup is that this only works when the bridging components have been written for React Native. A decent set of native components is provided by default, but if you are a native app developer, do not expect to find all the components you are used to.
While the result of RN is native, it requires bridge components to be written for each platform in order to use them, which brings it back closer to a hybrid framework.
A typical hybrid app will run the same code regardless of the platform, and that is what Ionic is capable of doing. However, in order to feel more “native”, Ionic will adapt a few of its behaviors according to the platform. If you use tabs, they will be displayed just as recommended by the platform—at the bottom of the screen in iOS, and at top in Android.
The goal of RN is not to provide a way to write once, and run everywhere. Rather, they want developers to use the components which best follow the native behaviors of the platform. For example, Android has a highly customizable toolbar; iOS does not. You can use the toolbar for Android but you’ll have to use something different for iOS. Don’t worry, many components have an equivalent; and if there’s no equivalent, it’s easy enough to separate the platform-specific logic.
With Ionic, you definitely do not have to worry about platform-specific behaviors. But with React Native you may have to in order to provide the most seamless experience for your users.
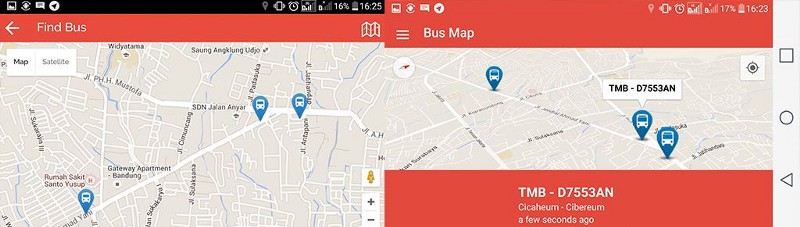
On React Native, we can add 3rd party plugin using React Native Modules. In this release we use https://github.com/teamrota/react-native-gmaps for native google maps view. Before using this, on our Ionic app, we use http://angular-ui.github.io/angular-google-maps/ that still uses webview to render the map. The drawback of using web-based map view is it loads longer and the memory is higher. On native map view we can use 3d map features on map view, like rotating, zooming, and compass.

Beside map view, we can also change the status bar color. You can see in the picture above, the status bar color is in red (we can actually change the status bar color from webview https://developers.google.com/
web/updates/2014/11/Support-for-theme-color-in-Chrome-39-for-Android).
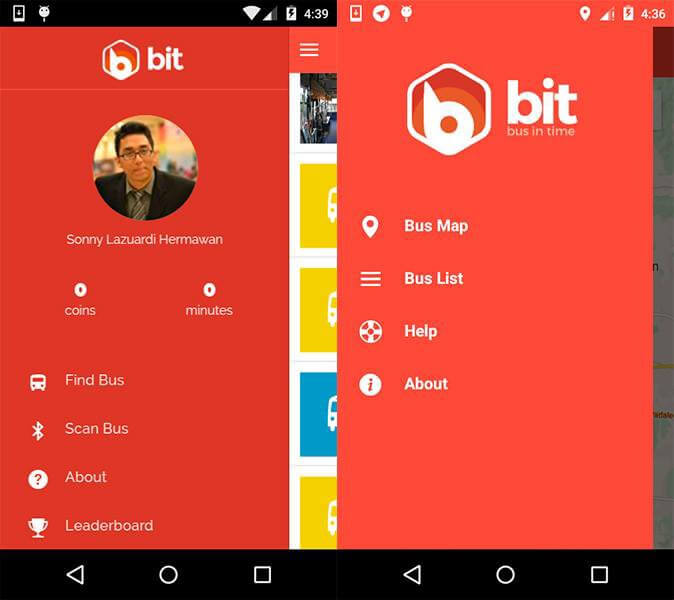
We also use the native drawer for the main menu.

As of this day, React Native has more stars on Github than Ionic, about 36,000 vs. 25,000, respectively. Though, Ionic has more questions on Stackoverflow than React Native. They also inherit the community they are based on, namely Angular and React. We can safely say that they both have a very healthy ecosystem.
This is quite important especially for low end android devices. We must keep the memory usage low so that the app run smoothly on the devices. To do memory usage comparison, we use the following command.
adb shell dumpsys meminfo
After running the command above, we got the result. Bus In Time app in Ionic Framework uses ~ 84,714 kB memory. While react native app uses ~ 58,585 kB memory. So the app run smoother on react native app.

When developing an app, it is very important to get immediate feedback. There is nothing more frustrating than having to wait a while to see if two pixels of margin is looking good or if three pixels is better. With Ionic, you can instantly preview your app in your browser and mobile devices. It instantly refreshes as you make changes to your application.
Forget about testing in your browser, RN produces native rendering remember? That’s not a problem though, with React Native you see the result of your modifications as you make them. No need to recompile, rebuild, etc.; the result is instant in an emulator or a real device. Pretty amazing!
Both are brilliant—but a little different—in that regard. Instant feedback you want; instant feedback you’ll get!
React Native vs Ionic: Which is better?
I can’t tell you which is better because I firmly believe that it depends on many factors: you, your project, your user requirements, the acquired skills of your team, etc. They both do different things, and both do it well. It’s like comparing an Xbox and a Playstation, MacOS and Windows, a car and a motorcycle. Neither is better than the other.
However, I can tell you which one I prefer. It is React Native. I personally value the native rendering more than the rest. To me, apps need to be extremely fast and responsive, and in React Native, I have found a good compromise between writing pure native applications, or pure hybrid apps.
React Native & Iconic both being a proficient framework is time and cost effective. However, React Native is most suitable for each app development whether it is a startup or an enterprise level app development. React Native offers a similar experience like Native app development and thus it’s an appropriate pick when compared to the Iconic framework.
Now, my best advise to you is to try them out both, pick one, and make the best out of it!
Your email address will not be published. Required fields are marked *
