by jay patel

In this article, we will discuss the small comparison on Angular vs ReactJS vs Vue.js. And also discuss where to start for the new developers or beginners. JavaScript-based frameworks have been getting developed in different formats, functions, and standards at a tremendously fast pace. In fact, the result of which we get updated versions of ReactJS, Angular, and Vue.js recently. Still, the developers face confusion which one is right framework for their complex web projects.
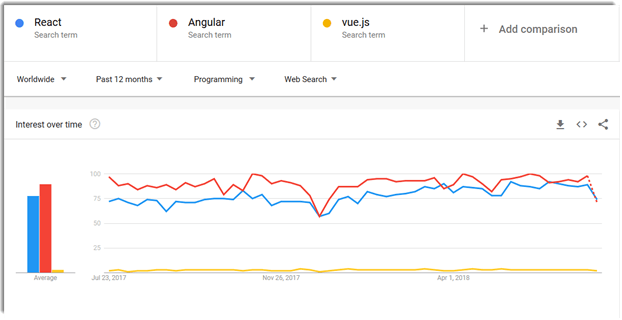
Take a look at this comparison of React vs Angular vs Vue.js according to the Google trends.
If we consider the past year, Angular seems like the winner, React comes in second on the list, leaving a small share for Vue.js.

According to the 2017 Stackoverflow survey, Angular is loved by 51.7% of developers and React is embraced by 66.9% of surveyed developers. React and Angular have almost the same level of users in the category of popular front-end frameworks. Vue hasn’t occupied a place in any of the above lists but has an ability to participate in this battle.
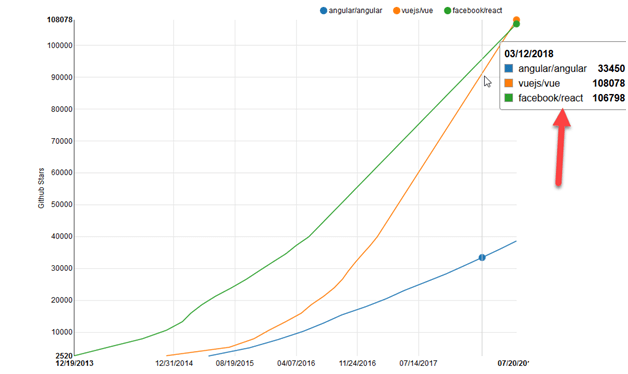
Now, look at one more statistic of all these three frameworks’ rating on GitHub.

Image Courtesy: GitHub Stars History(timqian.com)
This GitHub stars history for Angular, React, and Vue is showing the popularity of Vue.js among developers. Currently, Vue has 108,086 stars, React gained 106, 807 stars, and Angular received 38,654 stars.
Vue.js seems to be popular if we observe the above statistics. Despite it being a “one-man-show,” it has the ability to grab the attention of developers due to its well-built and easy architecture.
Above all, you should not forget that Angular and React are being used by big names in the industry. Google uses Angular a lot in their projects and brands such as Facebook, Airbnb, Dropbox, WhatsApp, and Netflix are using React in their development environment.
JavaScript frameworks are developing at an extremely fast pace, meaning that today we have frequently updated versions of Angular, ReactJS and another player on this market — Vue.js.
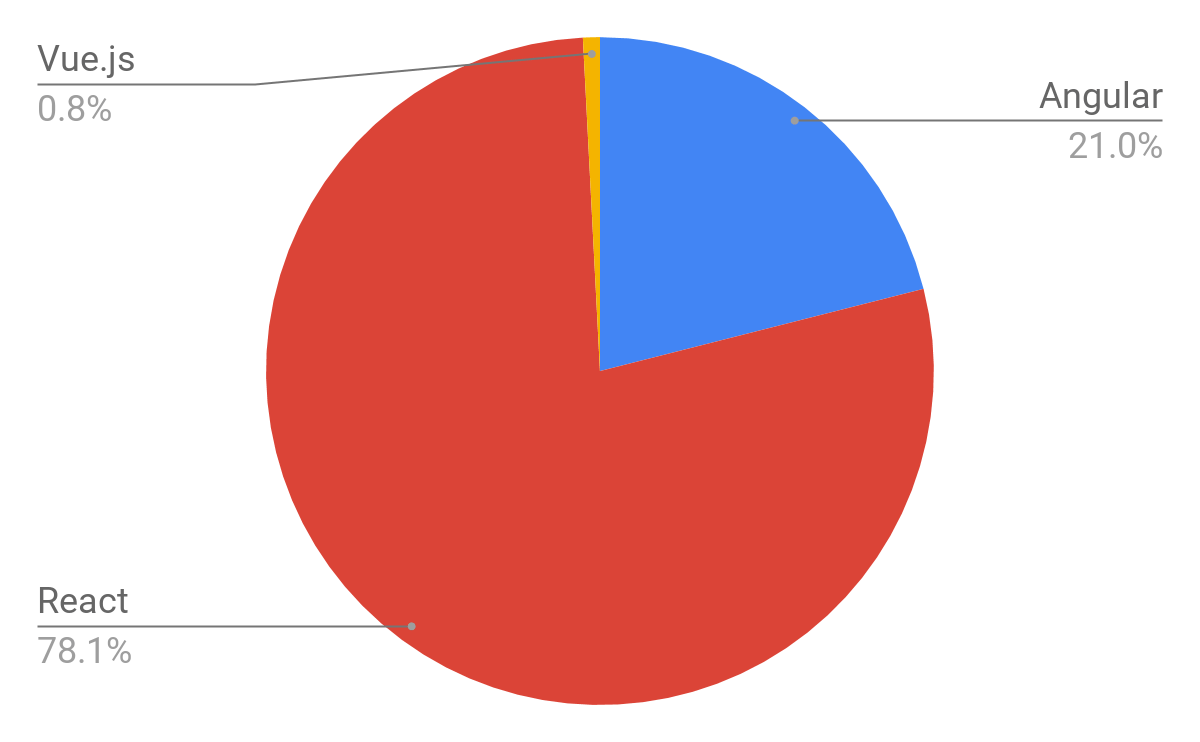
We analyzed the number of open positions worldwide that require a specific knowledge of a certain framework. As a source, we took Indeed.com and got the following distribution according to more than 60,000 job offers.

Taking into account the following data, we decided to share the main advantages and disadvantages of every frontend framework and help tech professionals or engineers to choose the best one for their development needs.
Angular is superheroic JavaScript MVVM framework, founded in 2009, which is awesome for building highly interactive web applications.
Benefits of Angular 5:
New features like enhanced RXJS, faster compilation (in under 3 seconds), new HttpClient launch.
Detailed documentation that allows getting all necessary information for the individual developer without asking his colleagues. However, this requires more time for education.
Two-way data binding that enables singular behavior for the app which minimized risks of possible errors.
MVVM (Model-View-ViewModel) that allows developers to work separately on the same app section using the same set of data.
Dependency injection of the features related to the components with modules and modularity in general.
Drawbacks of Angular 5:
The complex syntax that comes from the first version of Angular. Nevertheless, Angular 5 uses TypeScript 2.4 which is the least difficult to learn in comparison.
Migration issues which can appear while moving from the older version to the latest ones.
Companies that use Angular 5: Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase.
ReactJS is a JavaScript library, open sourced by Facebook in 2013, which is great for building huge web applications where data is changeable on a regular basis.
Benefits of ReactJS:
Easy to learn. React is much easier to learn because of its simplicity in terms of syntax. Engineers just need to recall their HTML writing skills and that’s it. No need to deeply learn TypeScript like in Angular.
High level of flexibility and maximum of responsiveness.
Virtual DOM (document object model) that allows arranging documents in HTML, XHTML, or XML formats into a tree from which is better acceptable by web browsers while parsing different elements of the web app.
Combined with ES6/7, ReactJS can work with the high load in an easy way.
Downward data binding which means that with this kind of data flow the child elements cannot affect parent data.
100% open source JavaScript library which get a lot of everyday updates and improvements according to the contributions of developers all over the world.
Absolutely light-weighted because the data performing on the user side can be easily represented on the server side simultaneously.
Migrating between versions is generally very easy, with Facebook providing “codemods” to automate much of the process.
Drawbacks of ReactJS:
Lack of official documentation — super-fast development of ReactJS leaves no place for the proper documentation which is a bit chaotic now as many developers contribute it individually without any systematic approach;
React is unopinionated — meaning that developers sometimes have too much choice;
Long time to master which means that React JS requires deep knowledge of how to integrate user interface into MVC framework.
Companies that use ReactJS: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Vue.js is a JavaScript framework, launched in 2013, which perfectly fits for creating highly adaptable user interfaces and sophisticated Single-page applications.
Benefits of Vue.js:
Empowered HTML. This means that Vue.js has many similar characteristics with Angular and this can help to optimize HTML blocks handling with a usage of different components.
Detailed documentation. Vue.js has very circumstantial documentation which can fasten learning curve for developers and save a lot of time to develop an app using only the basic knowledge of HTML and JavaScript.
Adaptability. It provides a rapid switching period from other frameworks to Vue.js because of the similarity with Angular and React in terms of design and architecture.
Awesome integration. Vue.js can be used for both building single-page applications and more difficult web interfaces of apps. The main thing is that smaller interactive parts can be easily integrated into the existing infrastructure with no negative effect on the entire system.
Large scaling. Vue.js can help to develop pretty large reusable templates that can be made with no extra time allocated for that according to its simple structure.
Tiny size. Vue.js can weight around 20KB keeping its speed and flexibility that allows reaching much better performance in comparison to other frameworks.
Drawbacks of Vue.js:
Lack of resources. Vue.js still has a pretty small market share in comparison with React or Angular, which means that knowledge sharing in this framework is still in the beginning phase.
Risk of over flexibility. Sometimes, Vue.js might have issues while integrating into huge projects and there is still no experience with possible solutions, but they will definitely come soon.
Lack of full English documentation. This leads to a partial complexity on some stages of development, nevertheless, more and more materials are being translated into English.
Companies that use Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
If you like flexibility more than other features, use React.
If you love coding in TypeScript, go for Angular.
If you are a JavaScript lover, use React because it is all about JavaScript.
If you are a fan of clean code, use Vue in your application.
Vue provides the easiest learning curve and it’s an ideal option for beginners.
If you want separation of concerns in your application, use Vue.
If you are a fond of object-oriented programming, Angular is definitely the pick for you.
Vue is ideal for a small team and a small project. If your app seems to be large and has significant future expansion plan, pick React or Angular.
For cross-platform app development , React Native is an ideal choice as it provides modern functions and you can easily find resources. Angular, on the other side, needs a sound knowledge of JavaScript to build large-scale applications.
|
|
Angular |
React |
Vue |
|
Type |
A Framework |
Library to build UI |
A library |
|
Why Choose |
If you want to use TypeScript |
If you want to go for “everything |
Easy JavaScript and HTML |
|
Founders |
Powered by Google |
Maintained by Facebook |
Created by Former Google Employee |
|
Initial Release |
September 2016 |
March 2013 |
February 2014 |
|
Application Types |
If you want to develop |
If you want to develop SPA |
Advanced SPA and started supporting Native apps |
|
Ideal for |
If you want to focus on |
Suitable for modern web |
Ideal for web development and single-page applications |
|
Learning Curve |
A steep learning curve |
A little bit easier than Angular |
A small learning curve |
|
Developer-friendly |
If you want to use the |
If you want to have flexibility |
If you want to have separation of concerns |
|
Model |
Based on MVC (Model-View-Controller) architecture |
Based on Virtual DOM |
Based on Virtual DOM (Document Object Model) |
|
Written in |
TypeScript |
JavaScript |
JavaScript |
|
Community Support |
A large community of |
Facebook developers community |
Open-source project sponsored through crowd-sourcing |
|
Language Preference |
Recommends the use of TypeScript |
Recommends the use of JSX – JavaScript XML |
HTML templates and JavaScript |
|
Popularity |
Widely popular among |
More than 27,000 stars added over the year |
More than 40,000 stars added on GitHub during the year |
|
Companies Using |
Used by Google, Forbes, Wix,and weather.com |
Used by Facebook, Uber, Netflix, Twitter, Reddit, Paypal, Walmart, |
Used by Alibaba, Baidu, GitLab, and others |
Conclusion
For a real engineer, there is no substantial difference which framework to choose, because it just takes some time to get used to the new one. Every framework has its own pros and cons, meaning that there should be just a right choice for every single case during the product development.
Your email address will not be published. Required fields are marked *