by jay patel

We’re living in a time when design and user experience have never mattered more. The past decade of change shows us that design must constantly adapt as a discipline in order to meet user needs. While it’s impossible to see the future, we can still make some educated guesses about it. In this article, I will go through some of the trends that will shape UX design in 2018 and, possibly, for several more years to come.
Recent trends like minimalism and flat design focus on one thing. They remove the distraction from what’s really important: content. Content-focused experiences are experiences in which content shapes design (or design emphasizes content).
A designer’s mission is to make sure that nothing impedes a viewer’s experience of the content. In an attempt to follow this trend, designers focus on the following visual aspects of design:
Distinct visual hierarchy. Good hierarchy in design eases the task of content comprehension.
Functional minimalism. By removing unnecessary elements it’s possible to provide a cleaner, more focused experience.
Whitespace. Giving content more room to breathe greatly improves a user’s experience.

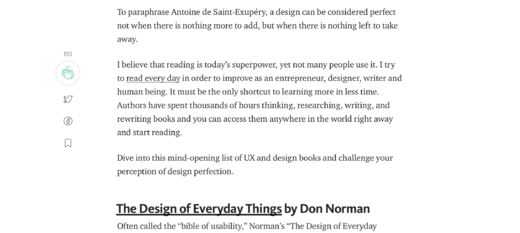
Medium is a prime example of the trend for content-focused experiences
A content-focused experience isn’t limited to the visual part of design; the content itself has to be more helpful and engaging. That’s why, in 2018, we’ll see a growing importance of content strategy. Well-curated content will be a huge part of a brand’s success in digital products.
Today’s most successful websites and apps provide much more than relevant information in an easy-to-consume format. They create an intuitive experience that reduces friction and saves user’s time. Time is of the essence for success in both mobile and desktop environments.
Users want the products that help them reach their goal as fast as possible and time-saving designs are key in helping them with that. Time-saving design allows users to take a limited number of steps from the moment they install an app/visit a site until the moment they take an action. This design has following characteristics:
Clear navigation. It’s possible to create clear navigation by using the most popular navigation patterns along with good information architecture.
Context-specific information and features. To deliver excellent experiences it’s important to design for context — providing only the most relevant information and features on each step of the user journey.
Guidance. Guidance can be found in many different forms, starting from direct suggestions to delightful nudges (small rewards that alter a user’s behavior in a desirable way).
Linear user journey. Linear design is a journey that has a fixed beginning-middle-end structure and allows users to do just one specific action at each step of that journey.
Anticipatory design. Anticipatory design tries to anticipate a user’s needs and serve them the best possible experience.
These elements represent only a portion of possible design features that can save a user time.

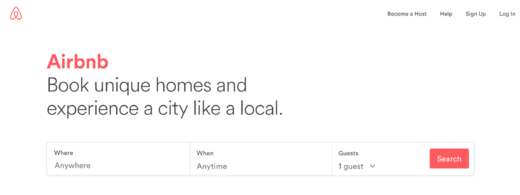
Time-saving design is all about designing in the interest of saving time. Airbnb is a great example of such straight-to-the-point design.
While personalization is related to time-saving design, it deserves its own part of the list. We’re moving from one-size-fits-all experiences towards individually tailored experiences where technology is adapted to people.
With the power of personalized data and significant progress in AI and machine learning, we’re leaning towards systems that are capable of changing user experiences based on users themselves.
In an attempt to get to know users on a deeper level, businesses will continue to search for new ways to offer a more personalized brand experience. This will move personalization to a whole new level.

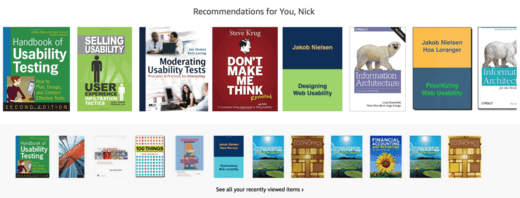
One of the most common examples of personalization in modern apps/websites is personalized suggestions based on user actions. They increase the likelihood that a consumer will take action during any given site visit.
The trend of focusing exclusively on the mobile audience should be re-evaluated. The growing number of connected devices will push the industry to create more dynamic and continuous digital experiences. With the rise of Internet of Things (IoT) devices, we’re moving from mobile-first experiences towards multi-device experiences.
The root of this trend lies in the nature of user interaction. To a user, it doesn’t matter where or how an interaction occurs. In fact, the interaction itself is largely invisible because a user has a goal she or he wants to achieve using the most relevant medium. That’s why a true user experience is device agnostic. Users need experiences that match a context, defined by a user’s current device. Device-agnostic UX brings consistency to a multi-device world.
A designer who wants to create this kind of UX should create a seamless flow for the user’s journey by making it possible for the users to transition smoothly between devices when they use the product. We already have a few good examples of device-agnostic UX among today’s apps.
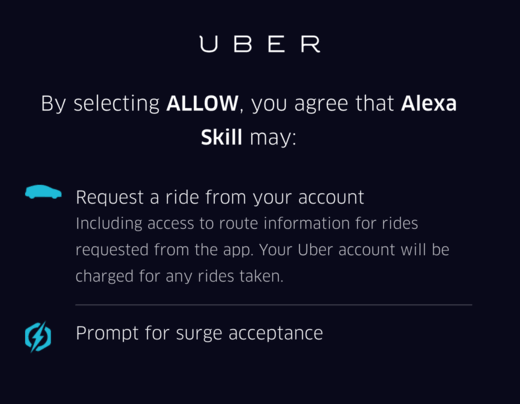
Uber is one of them. Requesting a ride from Uber can start on an Amazon Echo and end on an iPhone. That’s a good example of an experience that crosses two platforms, from two different vendors, with two different interfaces, yet is seamless to the user.

Uber’s omnichannel UX. Image source: Businessinsider.
In 2018 we won’t necessarily be designing whole ecosystems, but we’ll pay more attention to the ways people transition from one touchpoint to the other. As users, we’ll see more digital experiences that are both dynamic and continuous.
People expect to interact with digital products the way they normally would with each other, and designers should prepare digital products to deliver on those expectations.
The trend of humanizing digital experiences is directly related to user emotions. The way a user feels about an interaction with a product has a great impact on whether or not they’ll use the product on a long-term basis.
Designers can focus on humanizing digital interactions by focusing on satisfying fundamental human needs (such as trust, transparency, and security):

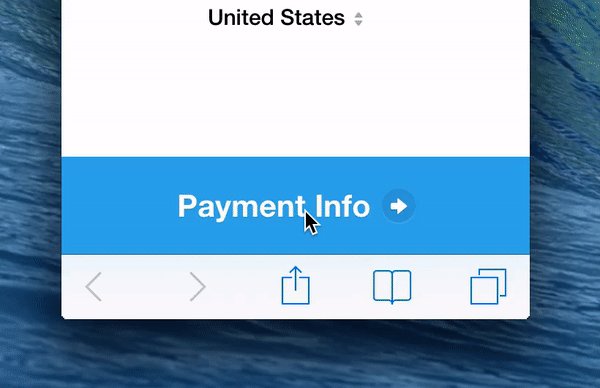
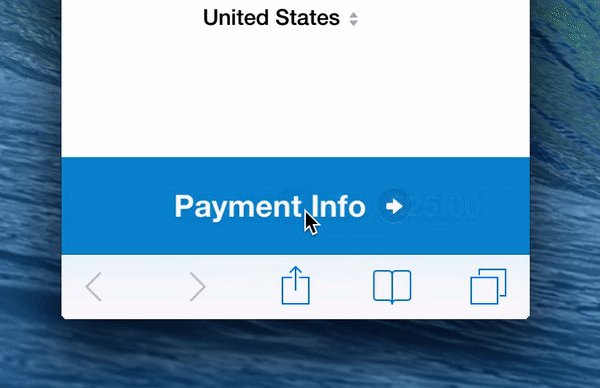
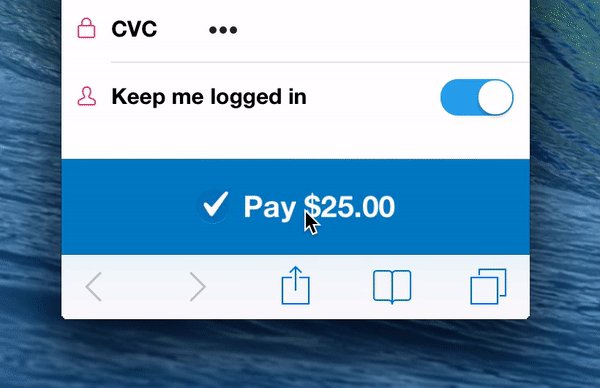
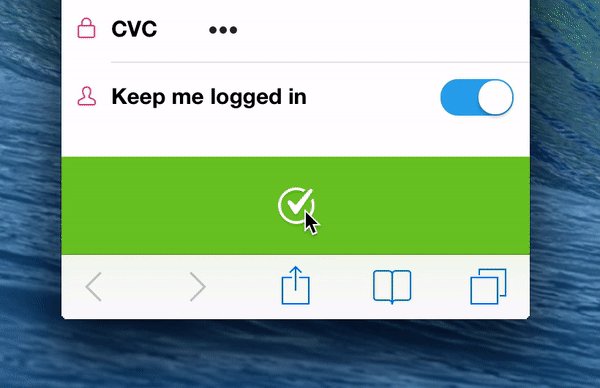
Image source: Michaël Villar.
The checkout flow in the Stripe app. The app uses animation to reassure the user: when the user clicks “Pay,” a spinner briefly appears before a user sees the success state. The checkmark animation encourages the user to feel like they easily completed the purchase.
As well as delighting users:

Humanizing mobile experiences with microinteractions. Image source: Apple.
The trend of humanizing digital experiences will result in more demand for psychologists, UX researchers, and other specialists who will help create more human experiences.
In 2018 we’ll continue moving away from designing for clicks and taps towards the domain of screenless experiences — a domain of Voice User Interfaces (VUIs). VUIs are already being deployed in a range of technologies: Apple has Siri, Google has OK Google, Microsoft has Cortana, and Amazon has Alexa.
The rapid development of voice interaction capabilities in our daily lives makes it clear this technology will soon become either an alternative to or even a full replacement of traditional graphical user interfaces (GUIs). According to Gartner, by 2018, 30 percent of our interactions with technology will happen through conversations with voice-based systems. At the same time, VUIs will likely to continue living alongside GUIs in 2018.
There are two reasons for this. Firstly, it’s not always appropriate to use voice input (e.g. giving voice commands to devices in crowded place is socially unacceptable). Secondly, there is still a lot of improvement to be done in the conversational systems themselves: VUIs require a better understanding of humans’ conversation flow — not only the topics people talk about but how they talk about them.

Image source: Samsung.
2018 will be the year we see how biometrics help make tasks like authentication and identity management easier for both businesses and end-users. Many progressive apps and services won’t require users to create and remember passwords, but will instead use biometric authentication methods for this purpose.
As effortless authentication becomes a user expectation, other companies will overhaul the UI design of the authentication process.

With the facial recognition in Apple’s Face ID, your face becomes a password.
AR will break through into mainstream culture. At the recent Facebook F8 conference for developers, Mark Zuckerberg claimed that soon all screens will be replaced by lenses for the ultimate AR experience.
Considering the efforts of Google, Apple, Facebook, and Microsoft in this field, it sounds like a realistic possibility in the next few years. While the dominance of mobile phones won’t change anytime soon, we’ll see dramatic growth in augmented reality apps for mobile devices. There are three elements in mobile technology that will have a significant impact on mobile AR, and these are faster processors, higher quality displays, and better cameras.
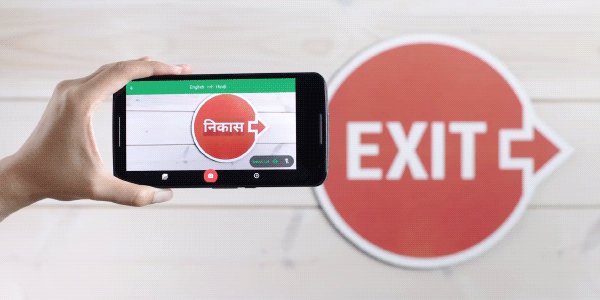
In the upcoming year, we’ll start to see more useful applications in augmented reality, like ones that aid translation between cultures and languages:

Google Translate app
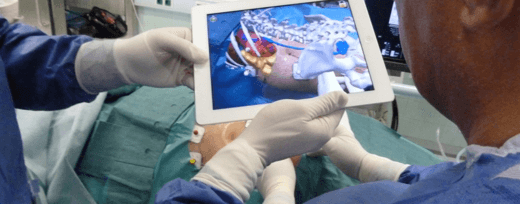
Or ones that provide helpful details during complex procedures:

AR solution for the health industry. Image source: oneyoungworld.
Of course, there will also be many apps for pure entertainment:

Image credits: Apple.
One of the most significant changes in the future in the way we use our apps will be the emergence of virtual reality technology. However, there are a lot of challenges that must be addressed before VR becomes a standard way of interaction. 2018 won’t be a year of VR, yet; while some of us will work on VR products, VR itself won’t be a mass-market effect.
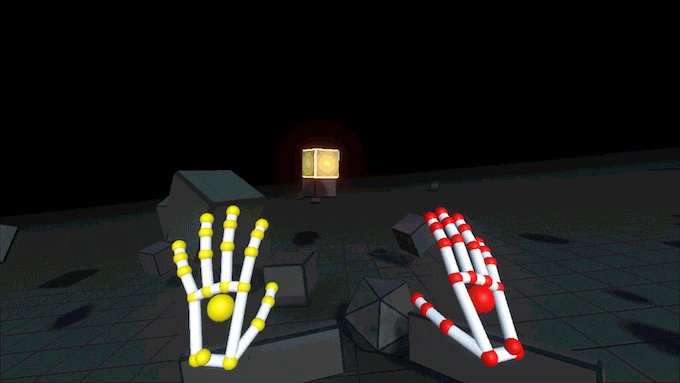
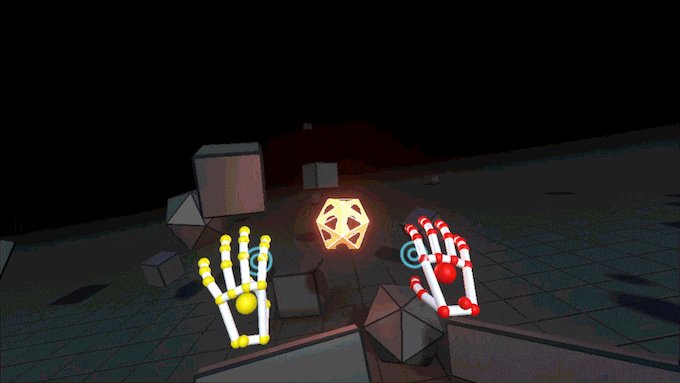
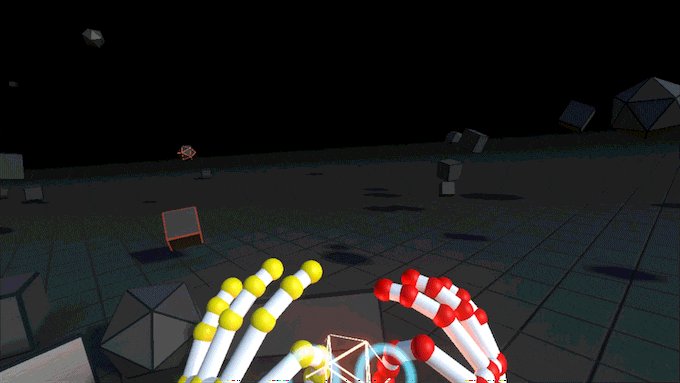
In 2018 we will see more progress in defining ‘best design’ practices for VR. Gestures will be in focus — natural gestures with similar meanings in the real world will help with translating actions in the virtual space.

VR gesture control by Leap Motion. Image source: Techcrunch.
UX has always been a broad category but, in 2018, a designer’s specialization will trend towards new technologies (like augmented reality, artificial intelligence, and virtual reality).
The role of a UX designer is about to expand again. At the same time, being a UX designer in 2018 will be less about ‘doing all of the stuff yourself,’ and more about ‘connecting people together.’ This will put the focus on collaboration, fast prototyping, and automation in some steps of the UX process that previously were manual (such as the design handoff).

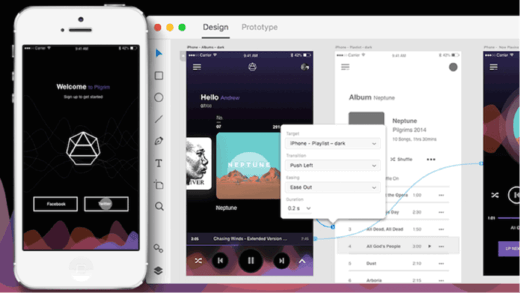
An emerging set of new tools like Adobe XD will significantly improve the workflow for designers.
As with trends of any nature, some come and go, whereas others stay the course and become fundamentals. But even though tools and ideas change and our understanding of design transforms, the mission of a designer stays the same: design exists to make people’s lives better.
Your email address will not be published. Required fields are marked *